文本相关的 CSS 样式
文字和颜色(font&color)
font-size 文字大小
font-size:<length>|<percentage>|<absolute-size>|<relative-size></span>
解释:
font-size可以填写一个绝对的长度值(length)或者一个相对的百分比值(percentage),我的前面一片文章中关于css 单位中关于长度单位的部分可以参考。- 默认是从父元素继承
font-size - 接下去,我一般会把不太重要的内容设置成灰色,这些内容一般平时都用不上。
font-family 文字字体
font-family:[<family-name>|<generic-family>]# > <generic-family>=serif(衬线体)|sans-serif(非衬线体)|cursive|fantasy|monospace</span>
解释:
#表示可以指定很多个font-family,中间用逗号,隔开,比如:font-family:verdana, "microsoft yahei";或者font-family:"宋体", serif;- 指定多个
font-family:表示依次搜索这些值,取最先搜到的
font-weight 字体粗细
font-weight=normal|bold|bolder|lighter|100|200|…|900</span>
解释:
font-weight的取值,可以设置为数字,只能为 100-900 之间的整百数,如果不是这 9 个数之一,那就会失效。
font-style 字体倾斜
font-style=normal|italic|oblique</span>
解释:
italic表示字体自带的斜体,oblique表示如果字体没有斜体,就会倾斜
line-height 字体行高
line-height:normal|<number>|<length>|<percentage>
解释:
举几个例子:
line-height:40px;line-height:3em;line-height:300%;line-height:3;上面四个例子中的后三者,看上去差不多,当不发生继承时,的确他们的表现差不多:
line-height: 3em
line-height: 300%
line-height: 3
一旦他们的子元素继承了父元素的
line-height,这三者就不一样了:
可以明显看到,line-height: 3em和line-height: 300%的表现是差不多的,都是3*20px,但是line-height:3是3*10px。可以理解为,前两者是直接把父元素的计算结果继承下来(先计算后继承),而后者则是直接继承,之后再计算(先继承后计算):
1 | <div style="line-height: 3em; font-size: 20px;"> |
<div style="line-height: 3em; font-size: 20px;"><p style="font-size: 10px; background: wheat;">line-height: 3em</p></div><div style="line-height: 3; font-size: 20px;"><p style="font-size: 10px; background: lightblue;">line-height: 3</p></div><div style="line-height: 300%; font-size: 20px;"><p style="font-size: 10px; background: salmon;">line-height: 300%</p></div>
font 缩写
font:[[<font-style>||<font-variant>||<font-weight>||<font-stretch>]? <font-size> [/<line-height>]?<font-family>]|caption|icon|menu|message-box|small-caption|status-bar</span>
解释:
[<font-style>||<font-variant>||<font-weight>||<font-stretch>]?说的是:这四个元素都可以写一次或者不写。font-size和font-family是必写的属性- 举例:
1 | font: italic 200 16px /3 "Microsoft yahei", Consolas; |
color 文字颜色
color:color_name|hex_number|rgb_number
解释:
color_name:规定颜色值为颜色名称的颜色(比如red,blue)。当然也可以设成transparent(全透明),具体关键词可以参照这里:color 关键词对照表hex_number:规定颜色值为十六进制值的颜色(比如#ff0000或#fff)rgb_number:规定颜色值为 rgb 代码的颜色(比如rgb(255,0,0))- 除此之外,还有一个不是很常用的方法:
hsla(),就是利用色相-饱和度-明度-阿尔法来定义颜色。比如hsla(240,100%,50%,0.05)
文本修饰
text-shadow 文字阴影
text-shadow:none|[<length>{2,3}&&<color>?]#
解释:
- 下面这条标签,
text-shadow:10px 20px 10px rgba(0,0,0,0.2);这个样式,就是用来设置文字阴影的,它可以写两个或三个长度值并且指定颜色:
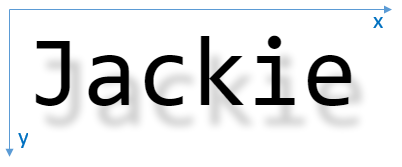
1 | <p style="font-family: Consolas; font-size: 100px; text-shadow:10px 20px 10px rgba(0,0,0,0.2);">Jackie</p> |
- 第一个长度值:阴影在x轴方向的偏移量
- 第二个长度值:阴影在y轴方向的偏移量
- 第三个长度值:阴影的模糊半径

text-decoration 设置划线
text-decoration:none|[underline||overline||line-through]
解释:
underline,overline,line-through只能设置其中一个,分别表示:下划线,上划线和删除线。
文本对齐
text-align 水平对齐
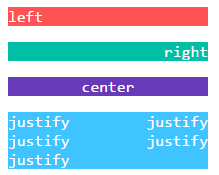
text-align:left|right|center|justify(左中右两端)
解释:
- 一张图理解这个属性:

vertical-align 垂直对齐
vertical-align:baseline|sub|super|top|text-top|middle|bottom|text-bottom|<percentage>|<length>
解释:
- 以上这段的解释是:基线 | 下标 | 上标 | (行)顶部 | 文本顶部 | 居中|(行)底部 | 文本底部 | 以
baseline为起点往上偏移基于行高的百分比 | 以baseline为起点往上偏移n px/em - 默认是
baseline,其他各种情况,不想赘述……请大家转而访问这篇更牛逼的博客:CSS vertical-align 属性详解以及另外一篇国外博客的译文(翻译)关于 Vertical-Align 你需要知道的事情 - 重点讲一下
vertical-align的适用性:- 一般
vertical-align属性用于对齐display为inline和inline-block的元素:inline的元素基本上就是文本元素inline-block则是行块元素,高度可以自己设定,也可以是内容决定
- 而
vertical-align最重要的还是用来垂直居中对齐某些元素
- 一般
text-indent 首行缩进
text-indent:<length>|<percentage>
解释:
text-indent属性是用来规定首行缩进的,也就是一个元素的首行文本内容之前应该有多少水平空格。<length>就是普通的长度值,不再赘述<percentage>就是相对父元素而言的百分比长度,也不再赘述
格式处理
white-space 换行/空格的合并
white-space:normal|nowrap|pre|pre-wrap|pre-line
解释:
- 我们知道,在除了
<pre>标签以外的其他标签中,多个空格、多个制表符(tab)是会合并的,换行也是没有效果的,而且超过元素宽度是会自动换行的。那是因为这些标签的默认white-space的值是normal。 white-space的值的含义:new lines表示换行是否合并;spaces&tabs表示制表符和空格是否合并;text wrapping则表示是否自动换行;collapse表示换行会合并成一个空格,空格 tab 会和并;wrap表示自动换行preserve表示不自动合并
| value | new lines | spaces&tabs | text wrapping |
|---|---|---|---|
| normal | collapse | collapse | wrap |
| nowrap | collapse | collapse | no wrap |
| pre | preserve | preserve | no wrap |
| pre-wrap | preserve | preserve | wrap |
| pre-line | preserve | collapse | wrap |
word-wrap 设置单词截断
word-wrap:normal|break-word
解释:
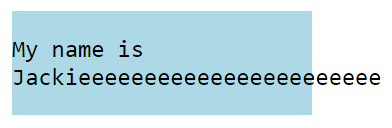
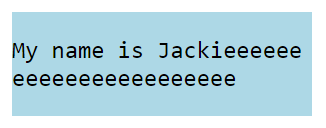
word-wrap是用来在设置是否截断一个宽度过大的单词(仅对 non-CJK 有效,Chinese/Japanese/Korean)。- 当啥都不写的时候,会发生这样的情况,浏览器自动截断这句长句子,将后面的东西换一行,而长单词,是不截断的。

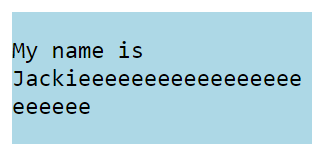
- 但是如果赋予
word-wrap:break-word,就会将Jackieeeeeeeeeeee截断:
word-break 设置如何进行单词截断
word-break:normal|keep-all|break-all
WTF?
好吧,我不应该说脏话的,但是这个的确和上面提到的break-word太像了。。。老外是写不出新的单词了吗……
- 不知道大家有没有思考过……为什么
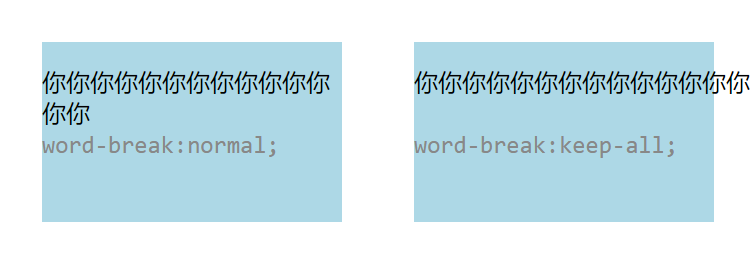
My name is后面为啥全空白却不利用?那是因为!word-break的值默认为normal,也就是把太长的单词先换到下一行再说……(当然也仅仅是对 non-CJK 有效) keep-all的表现基本和normal一致,只是针对 CJK 语言进行了一个新规定:
- 当
word-break:break-all;时(无论word-break如何),则变成下面这种情形啦!break-all本身的意思就是随时都能 break:
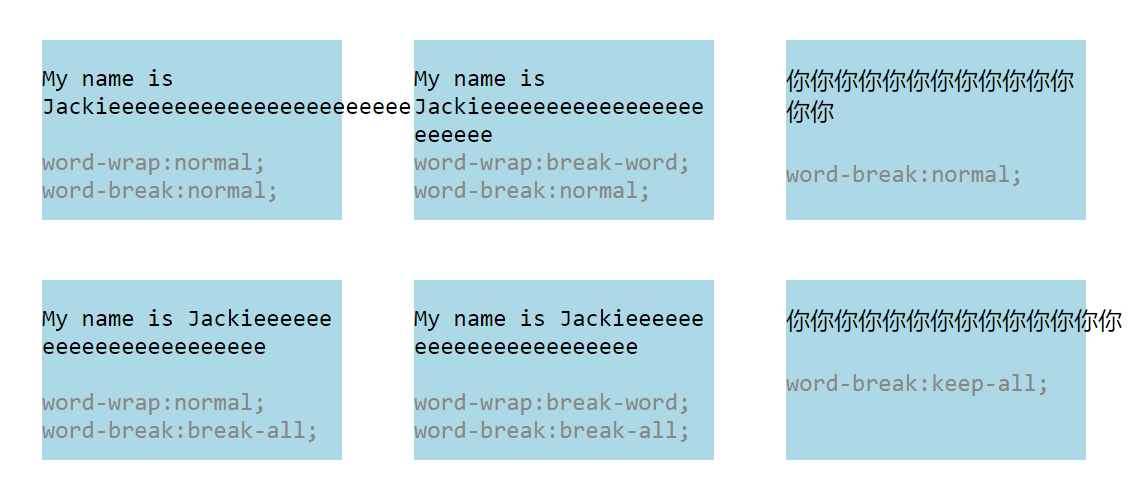
- OK,写了这么多,我做个对比:

text-overflow 文本溢出
text-overflow:clip|ellipsis
解释:
text-overflow用来处理文本溢出的地方clip是默认值,表示文本溢出的地方直接截断。ellipsis表示文本溢出的地方替换成...,通常要配合另外两个属性一起写:overflow:hidden; white-space:nowrap;,就像这样:
1 | <p style="width:100px;text-overflow:ellipsis;overflow:hidden;white-space:nowrap;">hello hello hello</p> |
效果:
颜色关键值表
| 关键字 | 翻译 | RGB 十六进制 | 颜色 |
|---|---|---|---|
| black | 黑 | #000000 | |
| silver | 银 | #c0c0c0 | |
| gray | 灰 | #808080 | |
| white | 白 | #ffffff | |
| maroon | 褐 | #800000 | |
| red | 红 | #ff0000 | |
| purple | 紫 | #800080 | |
| fuchsia | 紫红 | #ff00ff | |
| green | 绿 | #008000 | |
| lime | 绿黄 | #00ff00 | |
| olive | 橄榄绿 | #808000 | |
| yellow | 黄 | #ffff00 | |
| navy | 藏青 | #000080 | |
| blue | 蓝 | #0000ff | |
| teal | 青 | #008080 | |
| aqua | 水绿 | #00ffff | |
| orange | 橙 | #ffa500 | |
| aliceblue | 浅灰蓝 | #f0f8ff | |
| antiquewhite | 古董白 | #faebd7 | |
| aquamarine | 海蓝 | #7fffd4 | |
| azure | 蔚蓝 | #f0ffff | |
| beige | 浅褐 | #f5f5dc | |
| bisque | 橘黄 | #ffe4c4 | |
| blanchedalmond | 杏仁白 | #ffe4c4 | |
| blueviolet | 蓝紫 | #8a2be2 | |
| brown | 褐 | #a52a2a | |
| burlywood | 原木色 | #deb887 | |
| cadetblue | 灰蓝 | #5f9ea0 | |
| chartreuse | 黄绿 | #7fff00 | |
| chocolate | 巧克力色 | #d2691e | |
| coral | 珊瑚红 | #ff7f50 | |
| cornflowerblue | 矢车菊蓝 | #6495ed | |
| cornsilk | 玉米穗黄 | #fff8dc | |
| crimson | 深红 | #dc143c | |
| darkblue | 深蓝 | #00008b | |
| darkcyan | 深青 | #008b8b | |
| darkgoldenrod | 暗金 | #b8860b | |
| darkgray | 深灰 | #a9a9a9 | |
| darkgreen | 深绿 | #006400 | |
| darkgrey | 深灰 | #a9a9a9 | |
| darkkhaki | 暗黄褐 | #bdb76b | |
| darkmagenta | 深紫 | #8b008b | |
| darkolivegreen | 深橄榄绿 | #556b2f | |
| darkorange | 深橙 | #ff8c00 | |
| darkorchid | 深兰花紫 | #9932cc | |
| darkred | 深红 | #8b0000 | |
| darksalmon | 深橙红 | #e9967a | |
| darkseagreen | 深海绿 | #8fbc8f | |
| darkslateblue | 暗灰蓝 | #483d8b | |
| darkslategray | 墨绿 | #2f4f4f | |
| darkslategrey | 墨绿 | #2f4f4f | |
| darkturquoise | 暗宝石绿 | #00ced1 | |
| darkviolet | 深紫罗兰 | #9400d3 | |
| deeppink | 深粉红 | #ff1493 | |
| deepskyblue | 深天蓝 | #00bfff | |
| dimgray | 暗灰 | #696969 | |
| dimgrey | 暗灰 | #696969 | |
| dodgerblue | 遮板蓝 | #1e90ff | |
| firebrick | 砖红 | #b22222 | |
| floralwhite | 花白 | #fffaf0 | |
| forestgreen | 丛林绿 | #228b22 | |
| gainsboro | 浅灰 | #dcdcdc | |
| ghostwhite | 幽灵白 | #f8f8ff | |
| gold | 金 | #ffd700 | |
| goldenrod | 橘黄 | #daa520 | |
| greenyellow | 黄绿 | #adff2f | |
| grey | 灰 | #808080 | |
| honeydew | 蜜瓜色 | #f0fff0 | |
| hotpink | 亮粉 | #ff69b4 | |
| indianred | 印第安红 | #cd5c5c | |
| indigo | 靛蓝 | #4b0082 | |
| ivory | 象牙白 | #fffff0 | |
| khaki | 卡其色 | #f0e68c | |
| lavender | 淡紫 | #e6e6fa | |
| lavenderblush | 淡紫红 | #fff0f5 | |
| lawngreen | 草绿 | #7cfc00 | |
| lemonchiffon | 粉黄 | #fffacd | |
| lightblue | 淡蓝 | #add8e6 | |
| lightcoral | 浅珊瑚色 | #f08080 | |
| lightcyan | 淡青 | #e0ffff | |
| lightgoldenrodyellow | 浅金黄 | #fafad2 | |
| lightgray | 浅灰 | #d3d3d3 | |
| lightgreen | 浅绿 | #90ee90 | |
| lightgrey | 浅灰 | #d3d3d3 | |
| lightpink | 淡粉 | #ffb6c1 | |
| lightsalmon | 浅肉色 | #ffa07a | |
| lightseagreen | 浅海绿 | #20b2aa | |
| lightskyblue | 浅天蓝 | #87cefa | |
| lightslategray | 浅青灰 | #778899 | |
| lightslategrey | 浅青灰 | #778899 | |
| lightsteelblue | 浅钢蓝 | #b0c4de | |
| lightyellow | 浅黄 | #ffffe0 | |
| limegreen | 酸橙绿 | #32cd32 | |
| linen | 亚麻色 | #faf0e6 | |
| mediumaquamarine | 中绿 | #66cdaa | |
| mediumblue | 中蓝 | #0000cd | |
| mediumorchid | 间兰花紫 | #ba55d3 | |
| mediumpurple | 中紫 | #9370db | |
| mediumseagreen | 间海绿 | #3cb371 | |
| mediumslateblue | 中暗蓝 | #7b68ee | |
| mediumspringgreen | 中春绿 | #00fa9a | |
| mediumturquoise | 中海湖蓝 | #48d1cc | |
| mediumvioletred | 中紫罗兰 | #c71585 | |
| midnightblue | 午夜蓝 | #191970 | |
| mintcream | 薄荷乳白 | #f5fffa | |
| mistyrose | 粉玫瑰红 | #ffe4e1 | |
| moccasin | 鹿皮色 | #ffe4b5 | |
| navajowhite | 纳瓦白 | #ffdead | |
| oldlace | 浅米色 | #fdf5e6 | |
| olivedrab | 橄榄褐 | #6b8e23 | |
| orangered | 橙红 | #ff4500 | |
| orchid | 兰花紫 | #da70d6 | |
| palegoldenrod | 灰菊黄 | #eee8aa | |
| palegreen | 苍绿 | #98fb98 | |
| paleturquoise | 苍宝石绿 | #afeeee | |
| palevioletred | 苍紫罗兰 | #db7093 | |
| papayawhip | 木瓜色 | #ffefd5 | |
| peachpuff | 桃色 | #ffdab9 | |
| peru | 秘鲁色 | #cd853f | |
| pink | 粉 | #ffc0cb | |
| plum | 李子色 | #dda0dd | |
| powderblue | 粉蓝 | #b0e0e6 | |
| rosybrown | 玫瑰粽 | #bc8f8f | |
| royalblue | 宝蓝 | #4169e1 | |
| saddlebrown | 马鞍棕 | #8b4513 | |
| salmon | 鲑肉色 | #fa8072 | |
| sandybrown | 沙褐色 | #f4a460 | |
| seagreen | 海绿 | #2e8b57 | |
| seashell | 贝壳白 | #fff5ee | |
| sienna | 赭 | #a0522d | |
| skyblue | 天蓝 | #87ceeb | |
| slateblue | 青蓝 | #6a5acd | |
| slategray | 青灰 | #708090 | |
| slategrey | 青灰 | #708090 | |
| snow | 雪白 | #fffafa | |
| springgreen | 春绿 | #00ff7f | |
| steelblue | 铁青 | #4682b4 | |
| tan | 棕褐 | #d2b48c | |
| thistle | 苍紫 | #d8bfd8 | |
| tomato | 番茄红 | #ff6347 | |
| turquoise | 蓝绿 | #40e0d0 | |
| violet | 紫罗兰色 | #ee82ee | |
| wheat | 麦色 | #f5deb3 | |
| whitesmoke | 烟白 | #f5f5f5 | |
| yellowgreen | 黄绿 | #9acd32 | |
| rebeccapurple | 利百加紫 | #663399 |